Chrome Developer Tools - Change The Element State
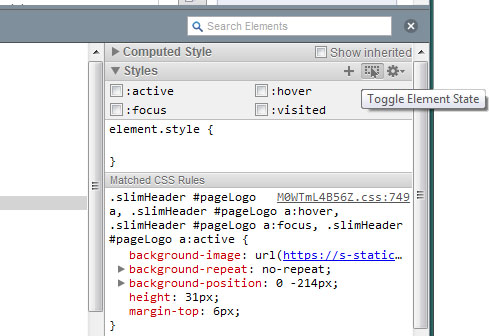
If you use Google Chromes' built in developer tool then here's a handy trick for you. To see what an element will look like in a certain state, right click that element and hit "Inspect Element". If you then look on the right hand panel, you'll see a small mouse icon. Click this and select the state you want to view and watch as it changes right in front of your eyes. It also shows the styles for all states so you can edit them as well. Enjoy...