Create and Edit Styles In Chrome With Stylebot
Designing elements or even entire web pages within the browser is becoming more and more common. I know I normally use Chrome's inbuilt developers tool to style certain elements. It makes things easier. I'm able to the changes in real-time with having to switch windows and refresh the page over and over again. Chrome dev tool is great, but it's hard to export the styles you've changed and when the page is refreshed, you lose them all. But there's a solution, and it comes in the form of stylebot, a Chrome add-on which will do this for you...
stylebot allows you to quickly manipulate the appearance of any website (using custom CSS). You pick an element and choose any changes you want to make from the editor. You can change the font size, color, margins, visibility and a lot more. The advanced users can also write the CSS manually, and whatever CSS changes you've made, you can easily copy and paste it into your stylesheet to make the changes permanent. So how do I use this I hear you scream. Well here's how to get started...
Firstly, install stylebot by going here and installing it.
After that, you'll now notice a small "CSS" icon at the end of your address bar. Click on that, and it'll open up stylebot

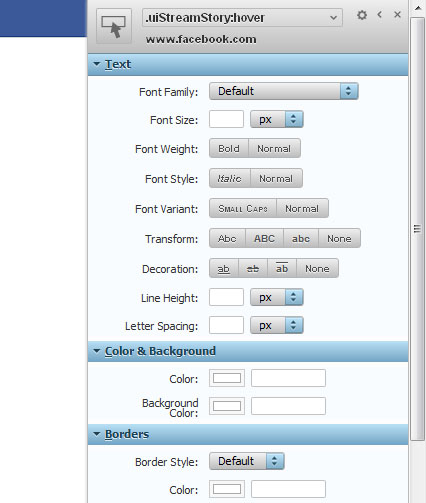
The interface is pretty simple, giving you a choice of the most commonly used styles. You can select an element using the pointer button in the top left of the window and apply native styles to that object by clicking advanced entering them there.

You'll see the changes happening live!! This can be really useful so get going with it NOW!!
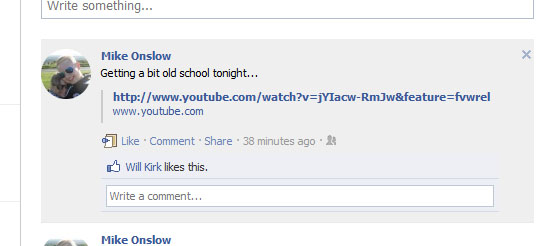
Another cool thing with stylebot is that you can change the look of your favourite websites (it saves the CSS changes so aslong as the add-on is enabled, it'll always be there). For instance, I changed all the profile pictures on my Facebook feed to circles and when I hovered over that specific story, the background becomes darker. Is only small changes but is kinda cool.

(Thanks to Mike Onslow for letting me use his Facebook feed. Check him out on Twitter!)
To turn stylebot off, just click the "CSS" button in the address bar and the styles will disappear.